vscode安装配置
vscode安装配置
拓展安装方法
-
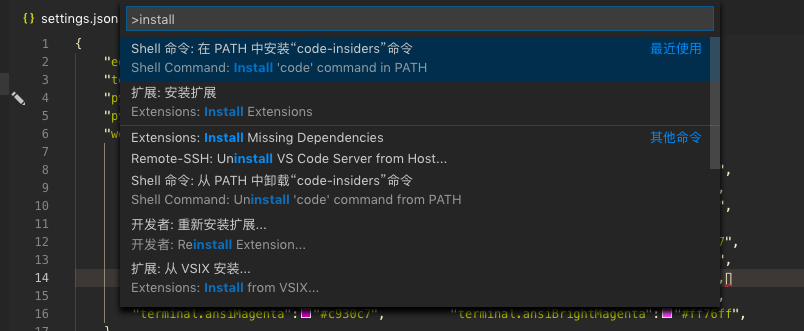
⇧⌘P-Extentions: Install Extentions- 输入插件名称-install -
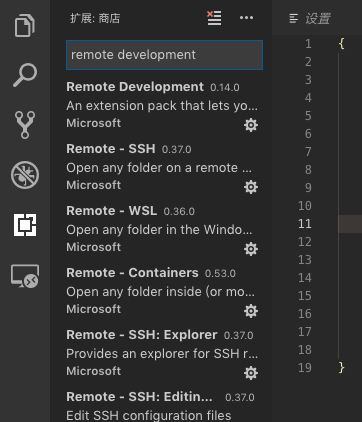
或在左侧拓展商店栏,输入
插件名称-install

语言
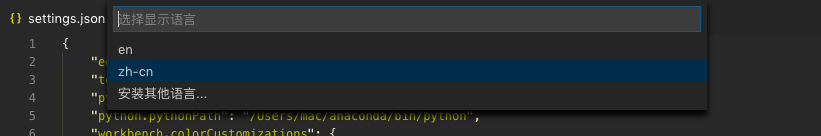
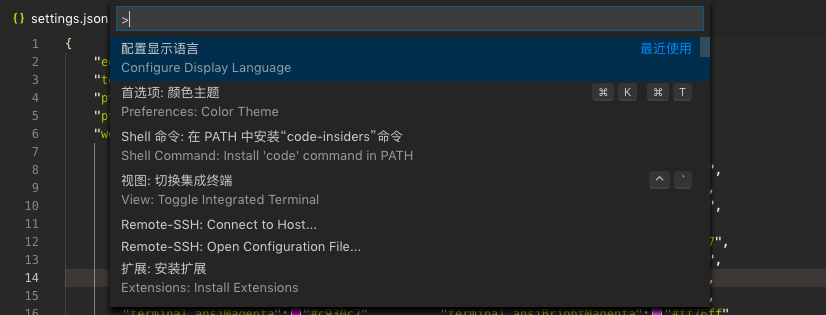
⇧⌘P -Configure Display Language -

-
选择已有语言
![]()
-
install other language-左侧拓展商店栏输入Chinese (Simplified) Language Pack for Visual Studio Code-install
配色与字体
预备
安装插件Gruvbox Themes
-
mac:
# clone git clone https://github.com/powerline/fonts.git --depth=1 # install cd fonts ./install.sh # clean-up a bit cd .. rm -rf fonts -
linux:
sudo apt-get install fonts-powerline
配置
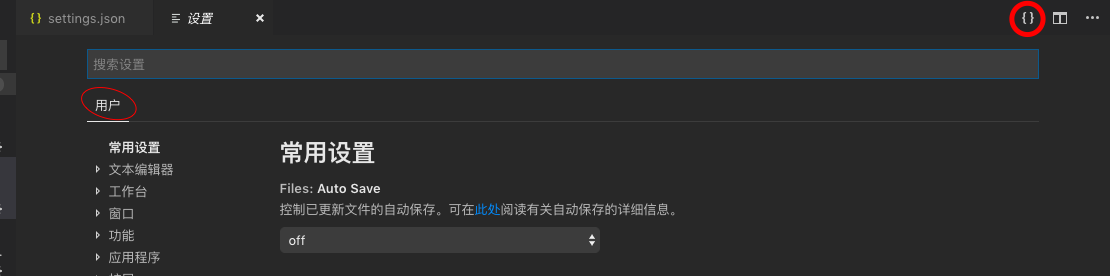
⌘, ,在用户设置中

以打开settings.json,添加以下设置
{
...
// 终端字体
"editor.fontFamily": "Meslo LG S DZ for Powerline",
// 终端配色
"workbench.colorCustomizations": {
"terminal.background":"#28282a" , "terminal.foreground":"#c7c7c7",
"terminalCursor.background":"#3b3b3b", "terminalCursor.foreground":"#A5A2A2",
"terminal.ansiBlack":"#28282a", "terminal.ansiBrightBlack":"#a2a2a2",
"terminal.ansiWhite":"#c7c7c7", "terminal.ansiBrightWhite":"#feffff",
"terminal.ansiRed":"#c91b00", "terminal.ansiBrightRed":"#ff6d67",
"terminal.ansiYellow":"#cecc4d", "terminal.ansiBrightYellow":"#fefb67",
"terminal.ansiGreen":"#89b560", "terminal.ansiBrightGreen":"#74dd74",
"terminal.ansiCyan":"#61aaab", "terminal.ansiBrightCyan":"#5ffdff",
"terminal.ansiBlue":"#5168d5", "terminal.ansiBrightBlue":"#6871ff",
"terminal.ansiMagenta":"#c930c7", "terminal.ansiBrightMagenta":"#ff76ff",
},
// 配色
"workbench.colorTheme": "Gruvbox Dark (Medium)"
}上文的// ...注释可以黏贴到settings.json中,vscode支持注释
终端
内部终端(integrated terminal)
```以开启内部终端### 外部终端(external terminal) * 配置 `⌘,` ,在`用户`设置中,以打开`settings.json`,添加以下设置 ```json { ... "terminal.external.osxExec": "iTerm.app", }
- 使用:
⇧⌘C以,会弹出一个外部iTerm2窗口
命令行工具
https://code.visualstudio.com/docs/editor/integrated-terminal
⇧⌘P - Shell Command: install 'code' command in PATH

使用方法:
- 在命令中输入如下命令,则会用vscode-insiders打开之
code-insiders 文件名/文件夹名- 在命令中输入如下命令,则会用vscode打开之
code 文件名/文件夹名上述命令适用于:本地内置终端、本地外部终端、远程开发时内置终端、远程开发时的本地外部终端
远程开发
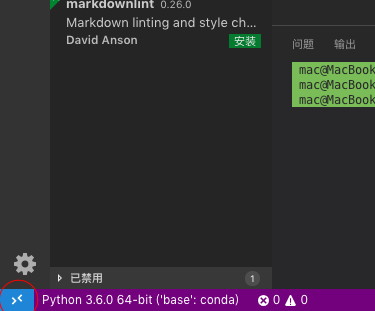
安装插件
安装插件 Remote Developement ,目前(2019-5-23)只支持 VSCode-Insiders,不支持正式版VSCode
配置本地的ssh config
请在本地~/.ssh/config或/etc/ssh/ssh_config中写好远程服务器的连接配置
vscode的Remote Developement 只支持密钥登录,也支持密码登录
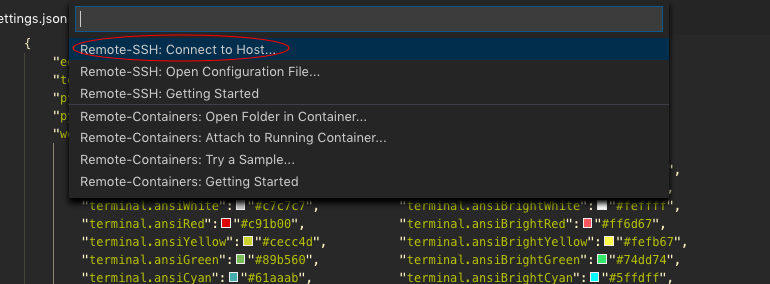
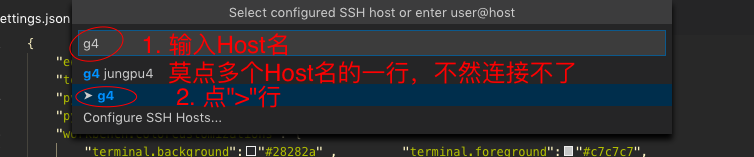
连接方法
点左下角><按钮



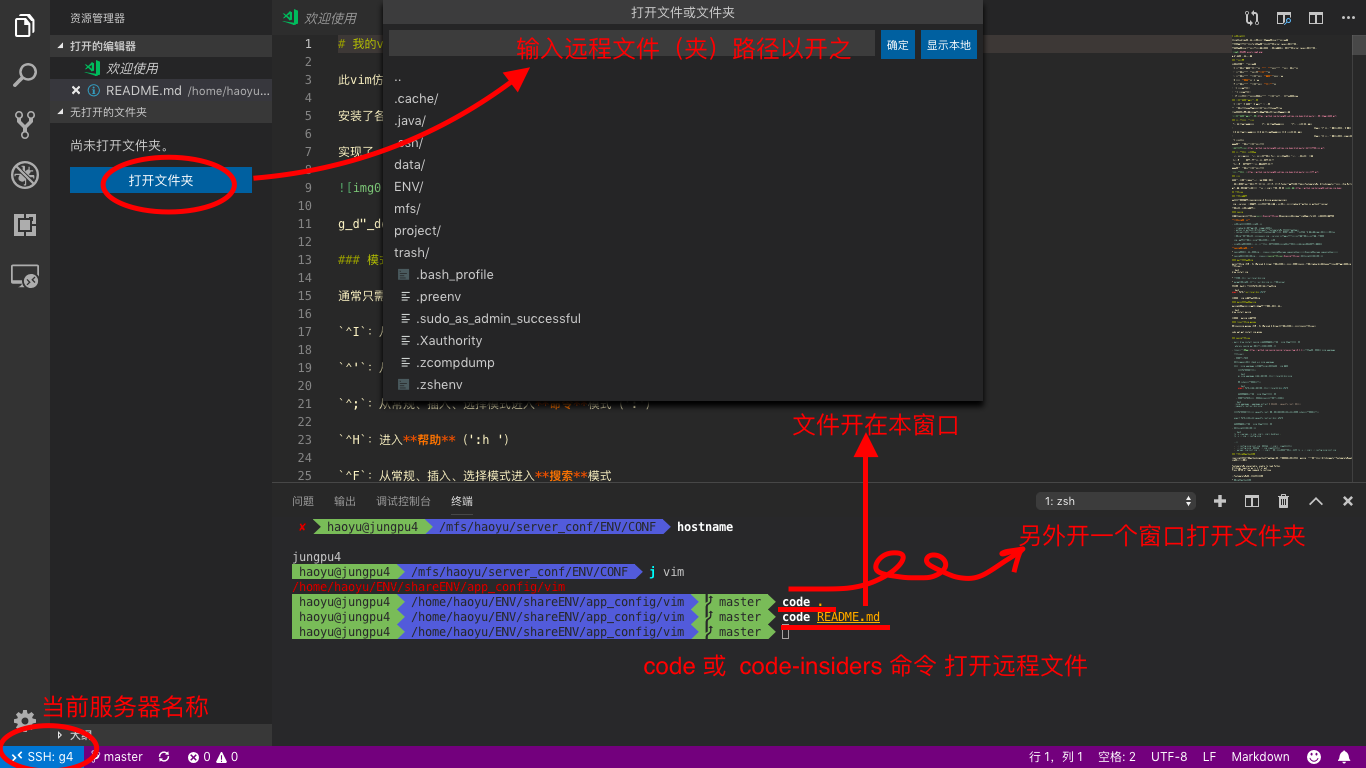
编辑远程文件(夹)

关于远程开发的vscode命令行工具
-
vscode连接服务器后,会在服务器自动安装vscode远程开发的服务端程序,并运行之
- 安装路径为
~/.vscode-remote/bin/服务器本机配对的hash码/ - 每当这台本机和这台服务器重新连接,就按照这个hash码,加载安装路径下,之前缓存的编辑器、内置终端、等模块的状态
- 故重新连接服务器,编辑器、内置终端、等模块的状态均保留
- 安装路径为
-
vscode连接服务器后,在内置终端可使用
code(-insiders)命令打开远程文件(夹)。which code(-insiders) # 返回 # ~/.vscode-remote/bin/服务器的hash码/bin/code(-insiders)但远程开发, 在 本地外部终端 输入
code(-insiders),无法 打开远程文件
常见报错与处理
重新连接失败
若之前连接过一台服务器,再次连它则报错,可杀死之前服务器端运行的 vscode 进程:
ps aux | grep vscode | grep $USERmyusername 2382 0.0 0.0 4504 780 ? S 01:33 0:00 sh /home/myusername/.vscode-remote/bin/4ca38ce5584d7cd67b435b3c32ef1240c6a29628/server.sh --port=0 myusername 2390 0.0 0.0 1307344 62116 ? Sl 01:33 0:11 /home/myusername/.vscode-remote/bin/4ca38ce5584d7cd67b435b3c32ef1240c6a29628/node /home/myusername/.vscode-remote/bin/4ca38ce5584d7cd67b435b3c32ef1240c6a29628/out/remoteExtensionHostAgent.js --port=0 myusername 6066 0.0 0.0 15976 972 pts/20 S+ 16:41 0:00 grep --color vscode
杀死所有~/.vscode-remote/bin/服务器本机配对的hash码/路径下的进程
kill -9 教程编号 # 如上一框的 2382 2390然后vscode重新连接服务器即可连接成功
wget失败
服务器上请不要给用alias覆盖wget命令,如
alais wget='wget -C -t 0'这样的alias会造成连接后,会报错曰,服务器上无法用wget下载vscode远程开发的服务器端
此alias改为
alais wgetc='wget -C -t 0'然后vscode重新连接服务器即可连接成功
snippet
写入
{
"《snippet_name》": {
"prefix": "《snippet_toggle》",
"body": [
"《insert_code》",
],
"description": "《prompt》"
},
...
}-
json不支持跨行文本,即不支持形如
"body": ["asdasd asdasd asdas " ]请写成
"body": [ "asda ad s ad as d", "asd asd sad as ", ], -
json中的文本只能用双引号,不能用单引号
-
body中的特殊字符- 转义字符
原文本 代码文本 "\"$\\$\\\- 插入后,按
⇥、⇧⇥去往下、前一个可编辑区域;可编辑区域的写法
"body": [ "asda ${1:【可编辑区域的提示】} s ad ${2:另一个可编辑区域} as d", "asd ${1:同步可编辑区域} as ", "asd ${3}", ],
设置同步插件
为方便使得多个设备可以共用一份配置,可按照vscode插件 “settings sync”,它用gist同步你的vscode的各种设置,包括本地的全局设置、快捷键、snippet、所安装插件及版本。
自动配置方法
- 清除已有配置 : 初次配置无需此步, 若要更新配置则需要此步. 按
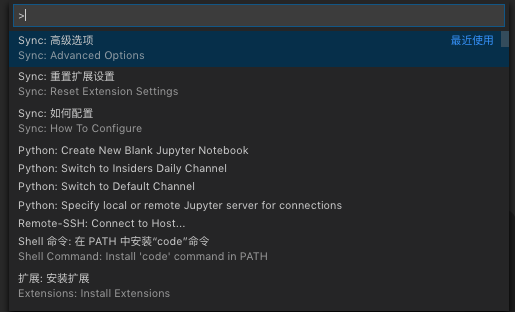
⇧⌘P-Sync: 重置扩展设置

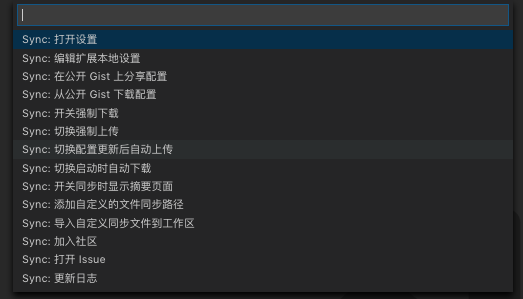
所谓重置, 即清空"settings sync"现有的配置. 重置后, ⇧⌘P - Sync: Advanced Options - Sync: 打开设置 会看见以下页面全空

-
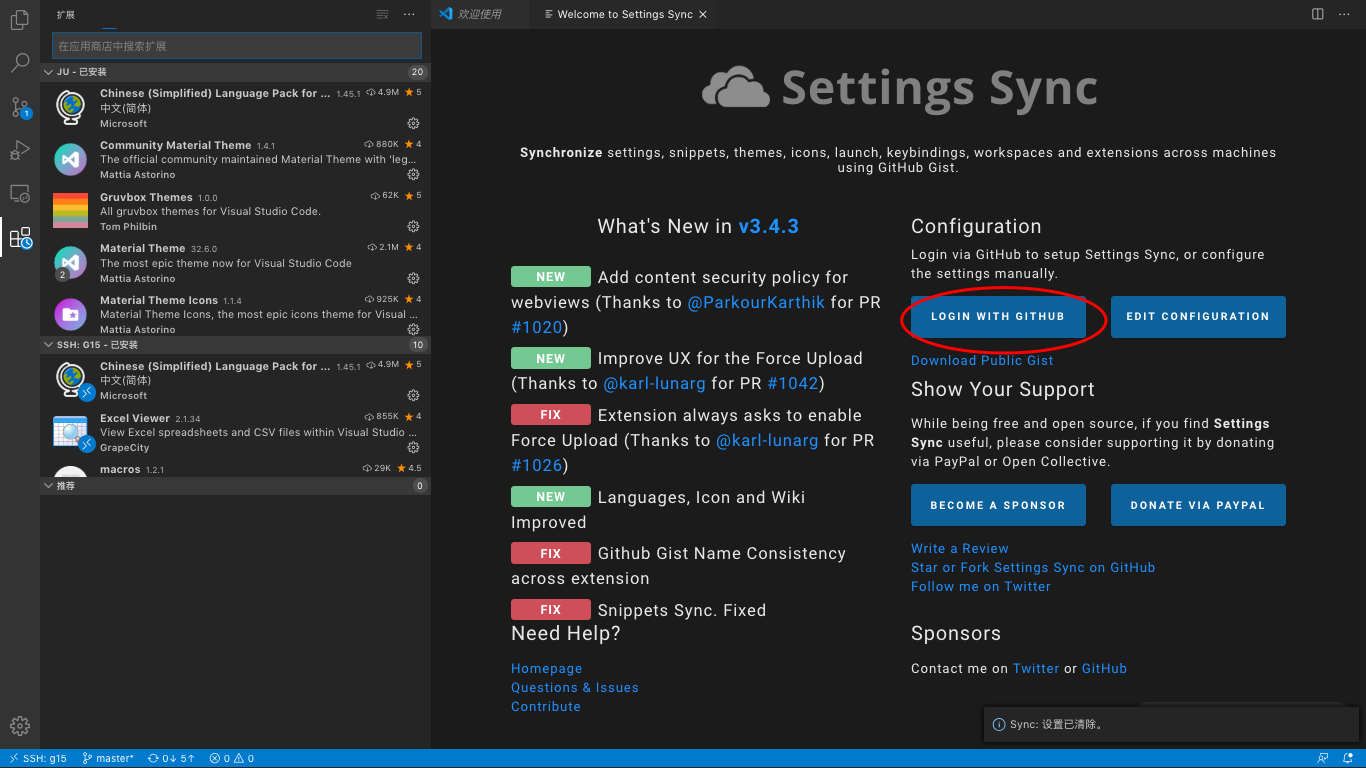
按
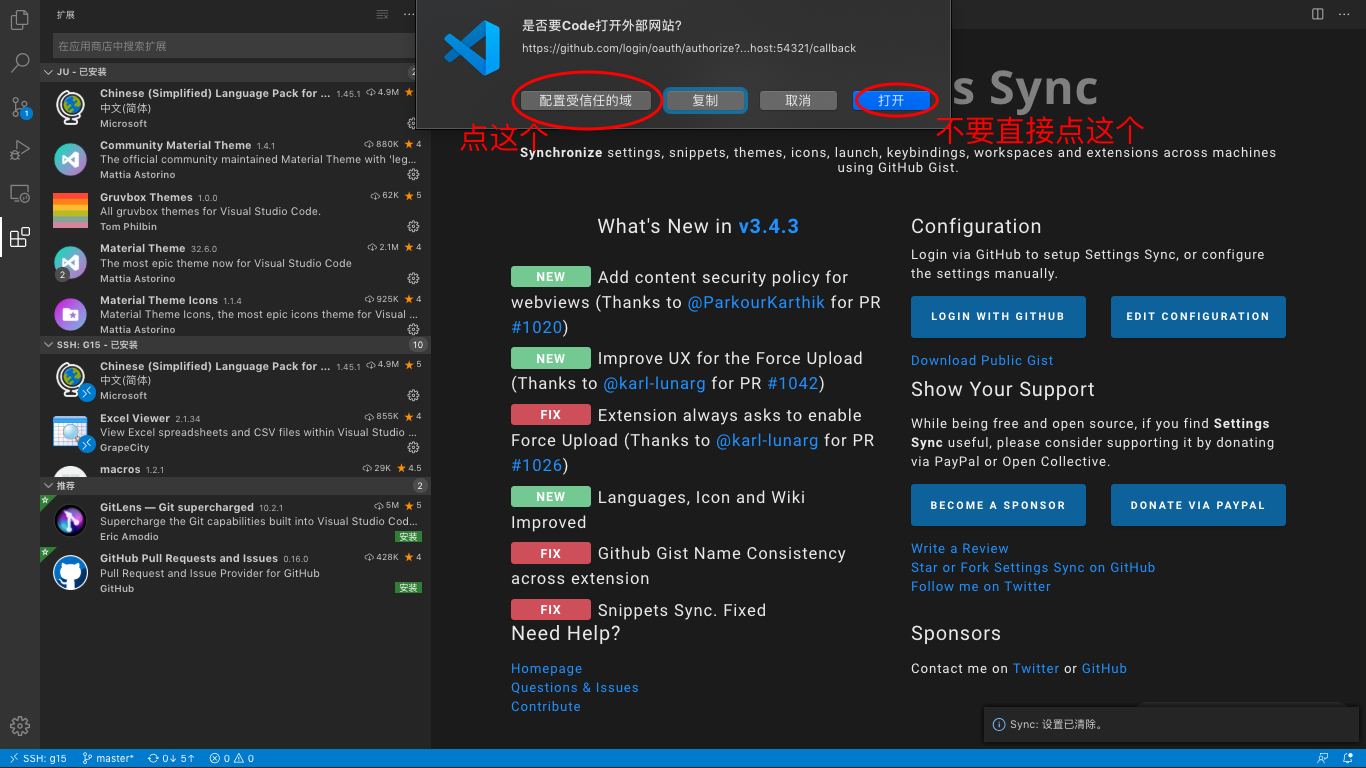
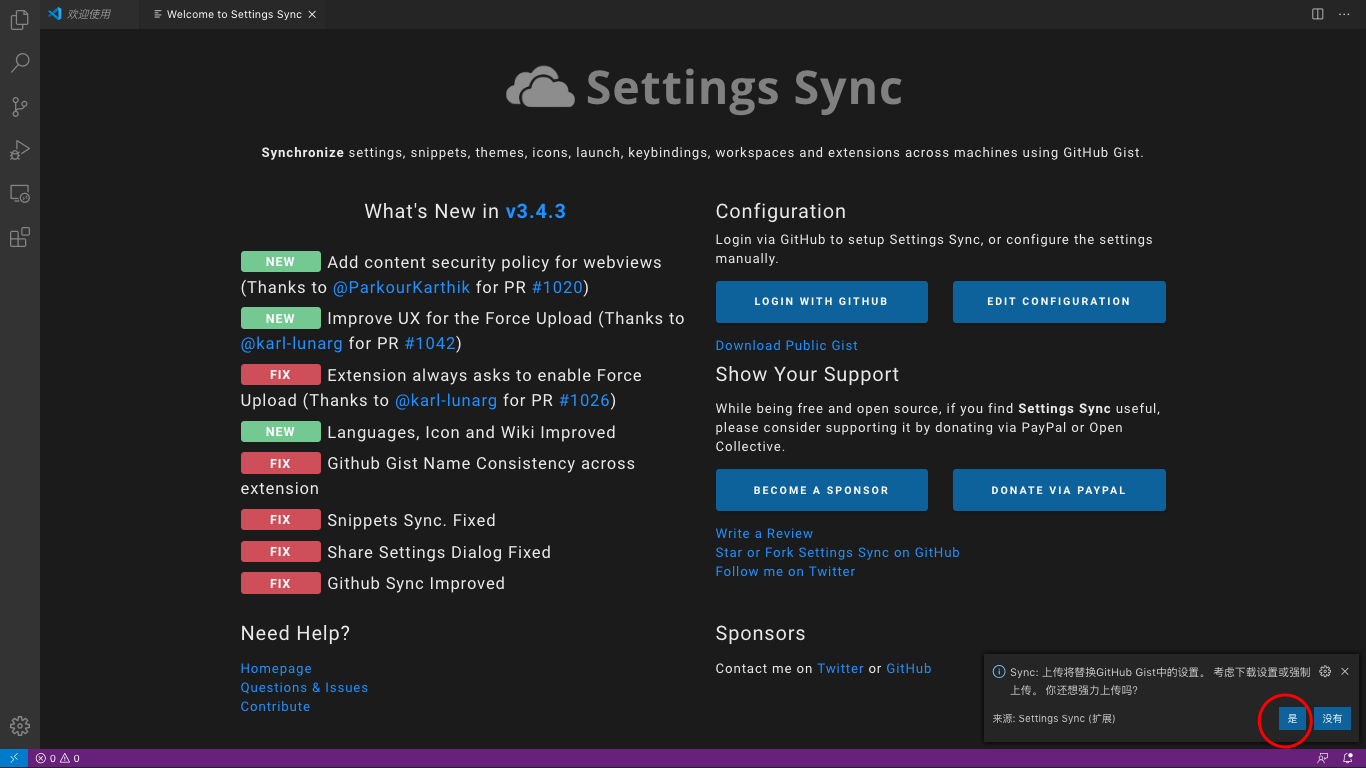
⇧⌥U, 则会弹出如下页面, 点login with github![image-20200509201635555]()

然后点 信任github.com这个域名 .
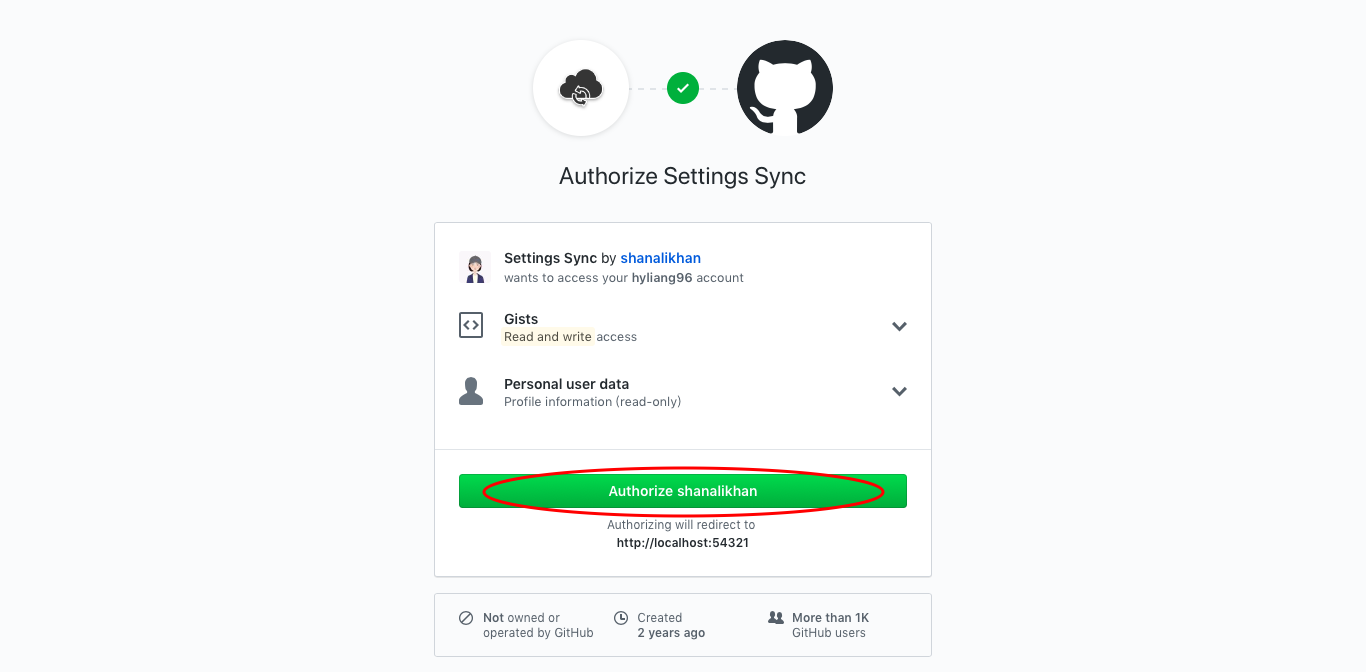
然后会浏览器弹出如下网页,

然后会看跳转如下页面, 此时可关闭此网页,

而vscode里弹出此标签页, 这意味着当前浏览器默认的github账号中, 创建了一个新的token, 可用于创建gist来同步vscode配置

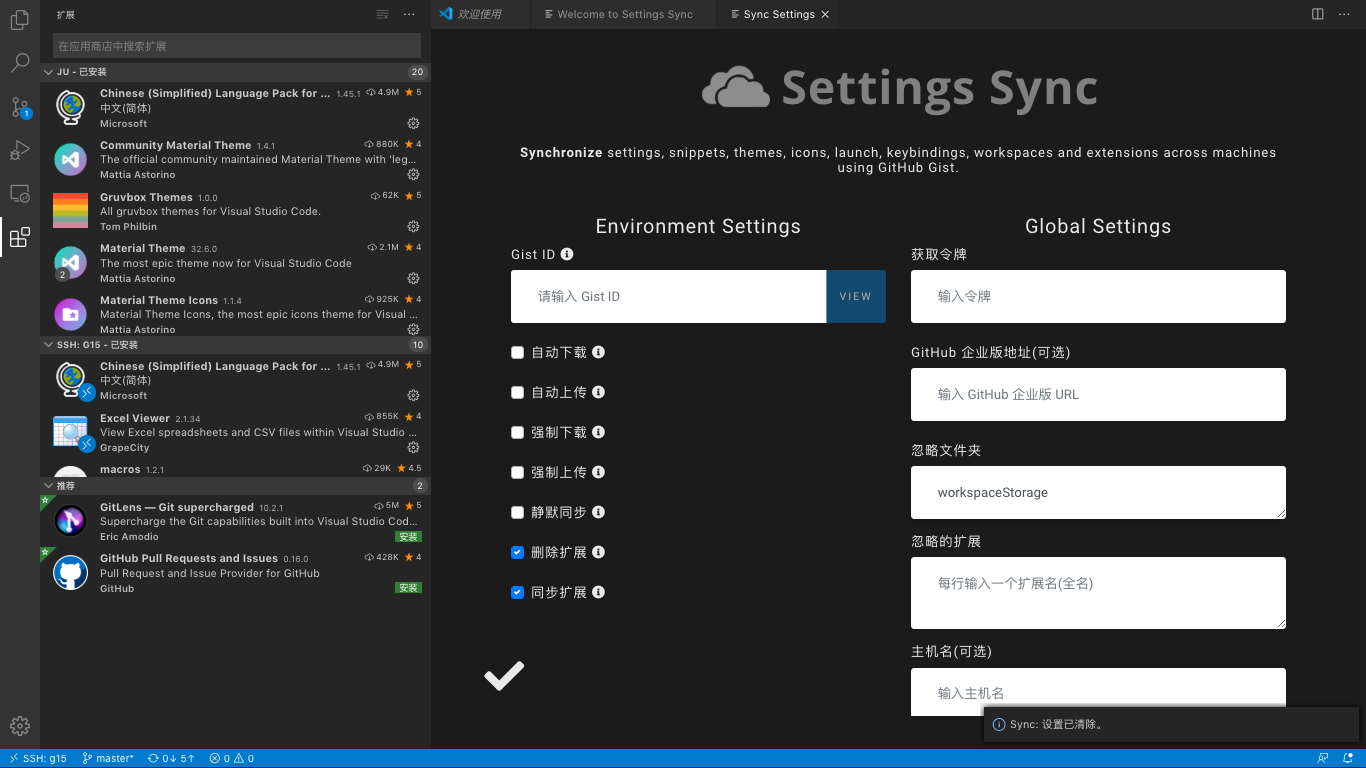
此时 ⇧⌘P - Sync: Advanced Options - Sync: 打开设置 的插件配置变成,

这说明当前浏览器默认的github账号中, 创建了一个新的token, 可用于创建gist来同步vscode配置, 但是这个token在 github 的配置中看不见:
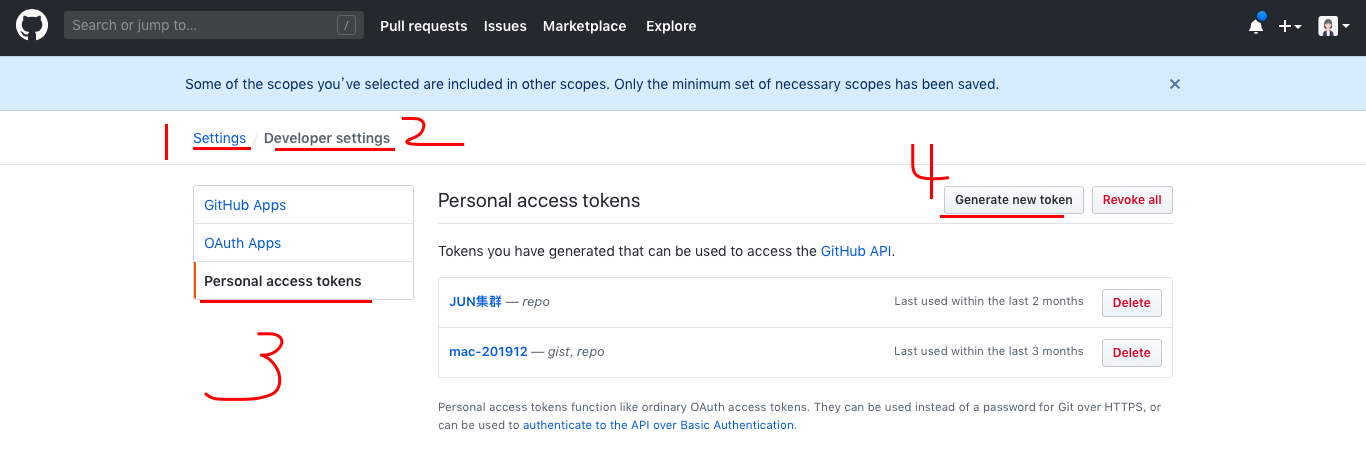
github网页-setting-developer settings-personal access token, 显示如下

此时再按 ⇧⌥U, 则会在此github账号, 自动创建一个新gist, 然后询问是否上传当前的vscode各种配置, 点是

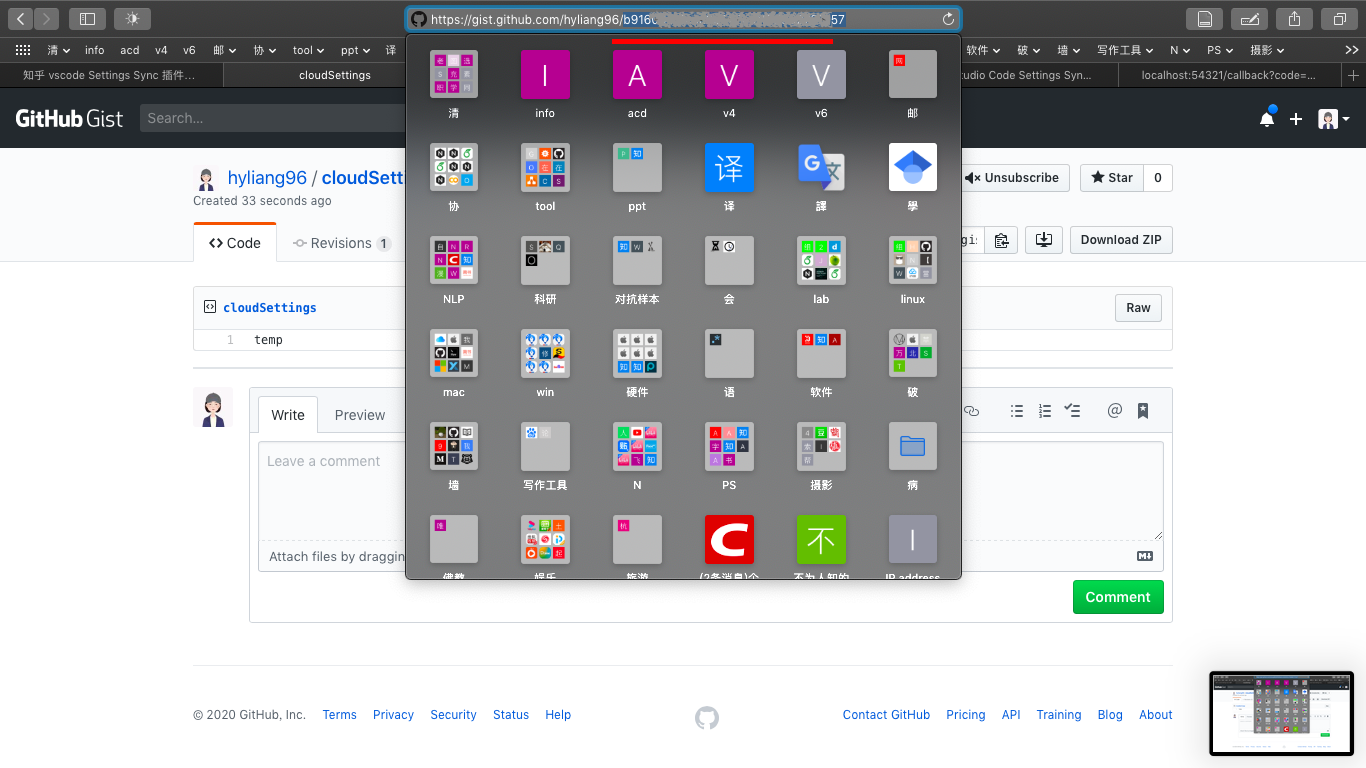
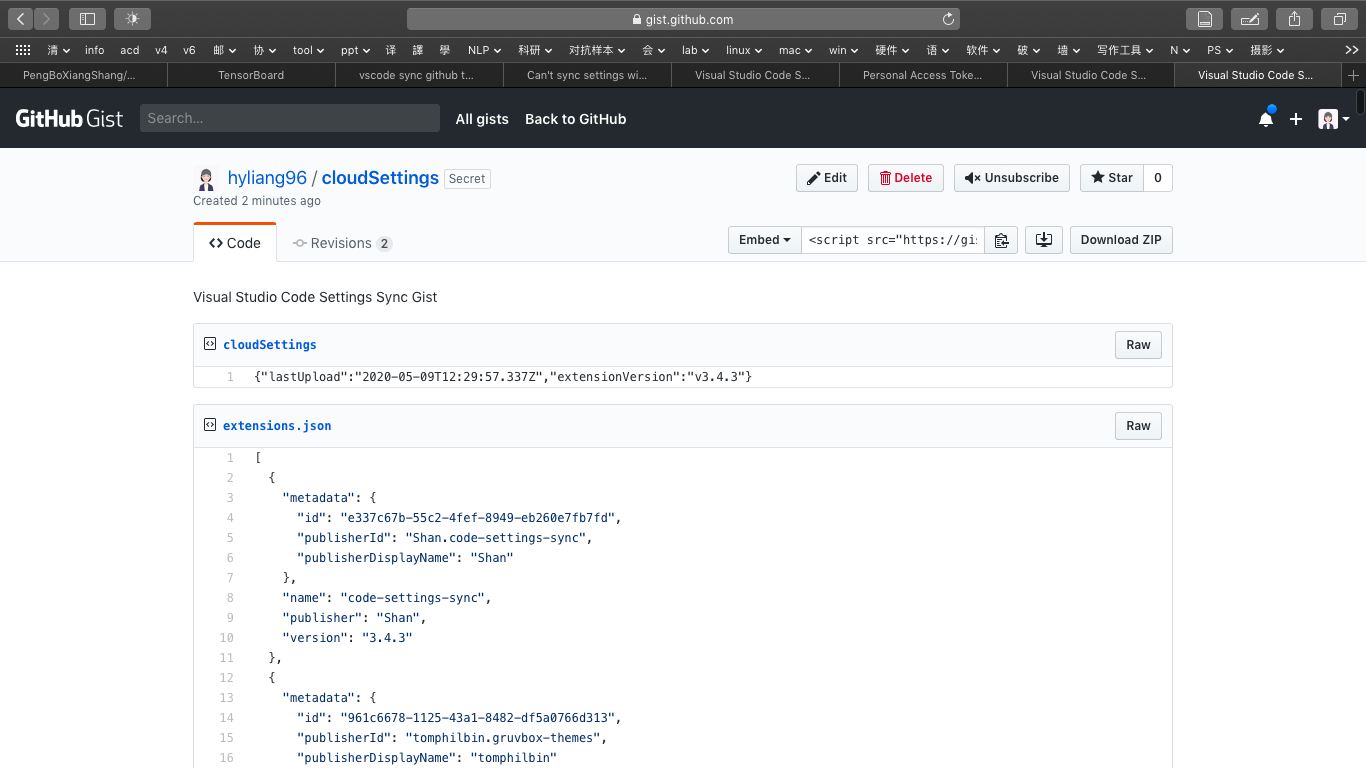
打开 https://gist.github.com/你的用户名 来检查一下, 确实创建了新gist,

其内已上传各个vscode配置文件

这说明配置成功
手动配置方法 (废弃)
本法勿用, 目前(2020-5-9)若用本法, 会在vscode重启后, github 将下文所创建的 token 自动删除, vscode会在同步配置时显示”token无效或过期”.
-
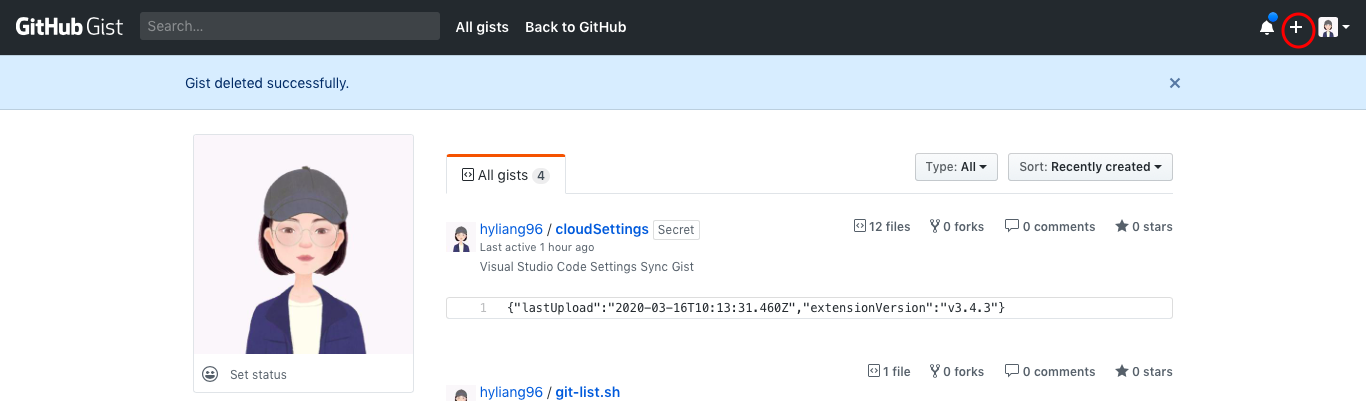
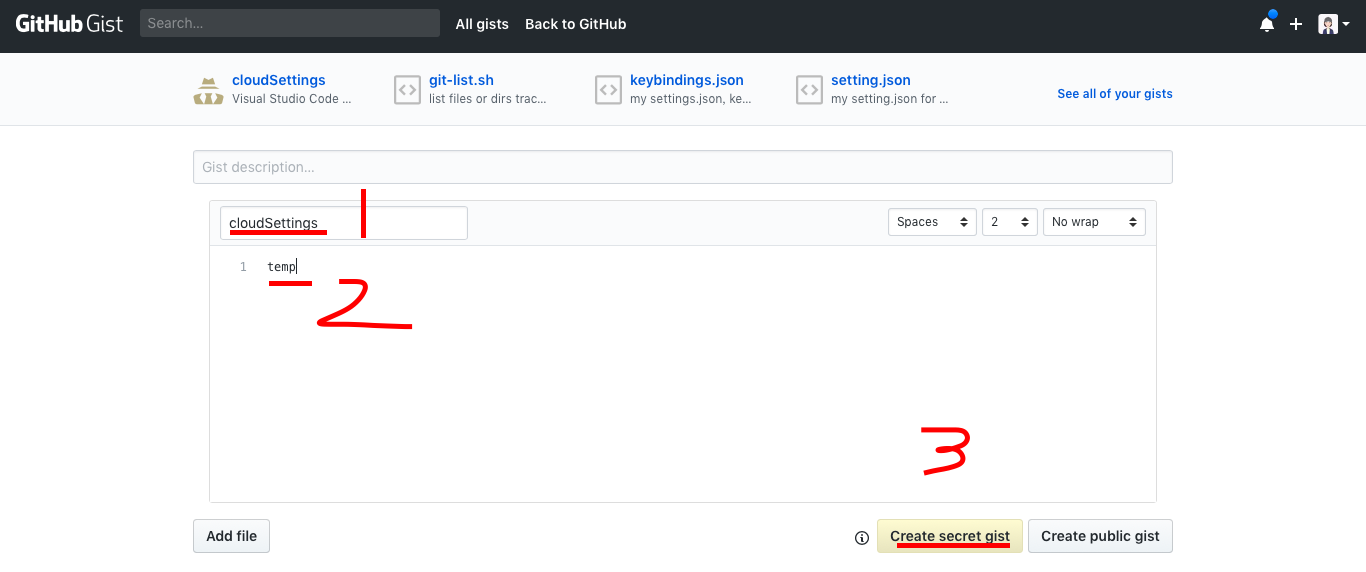
开一个gist
![ScreenShot 2020-03-16 19.00.22]()
![ScreenShot 2020-03-16 19.07.01]()
从url里复制gist id
![ScreenShot 2020-03-16 19.07.43]()
-
开一个带有gist功能的github token:
github网页-setting-developer settings-personal access token-generate new token![image-20200316184923683]()
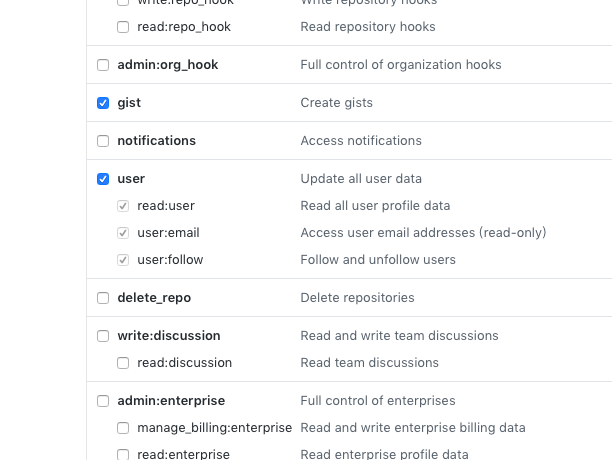
勾选gist和user
![image-20200518012345366]()
然后会显示
github token, 速速记录下,只会显示这一次,之后再也显示不了。 -
安装
Settings Sync插件 -
设置
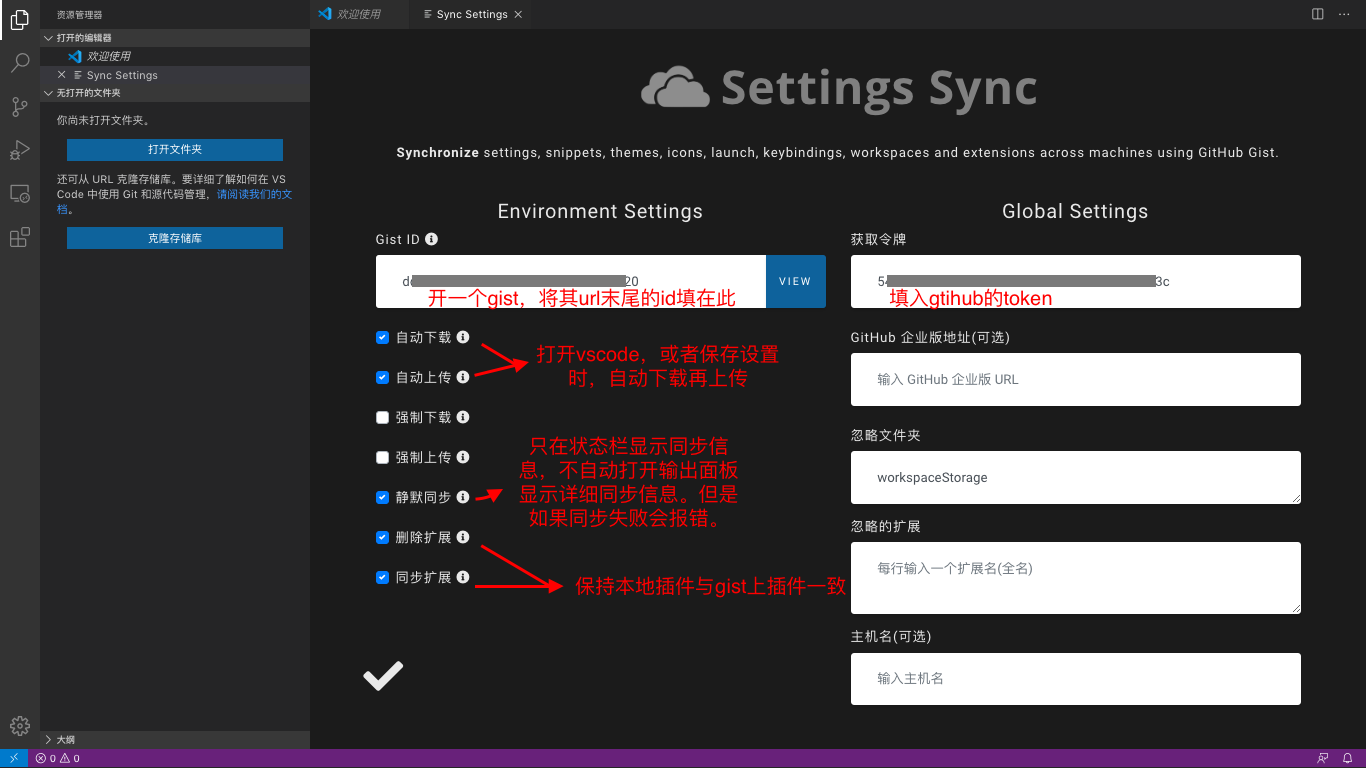
Settings Sync:⌘⇧P-Sync: Advanced Options-Sync: 打开设置![image-20200316184531147]()
![image-20200316184543735]()
-
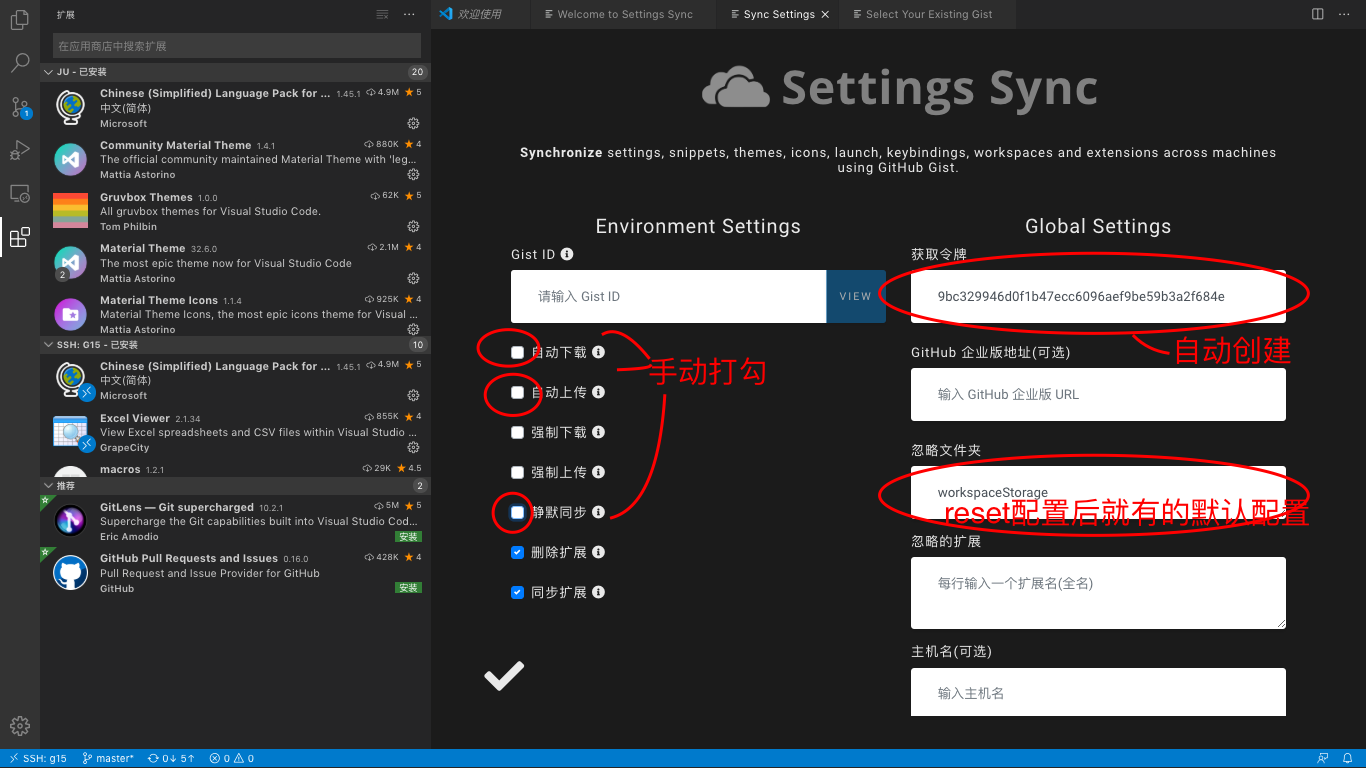
然后会弹出设置页面,设置方法如下

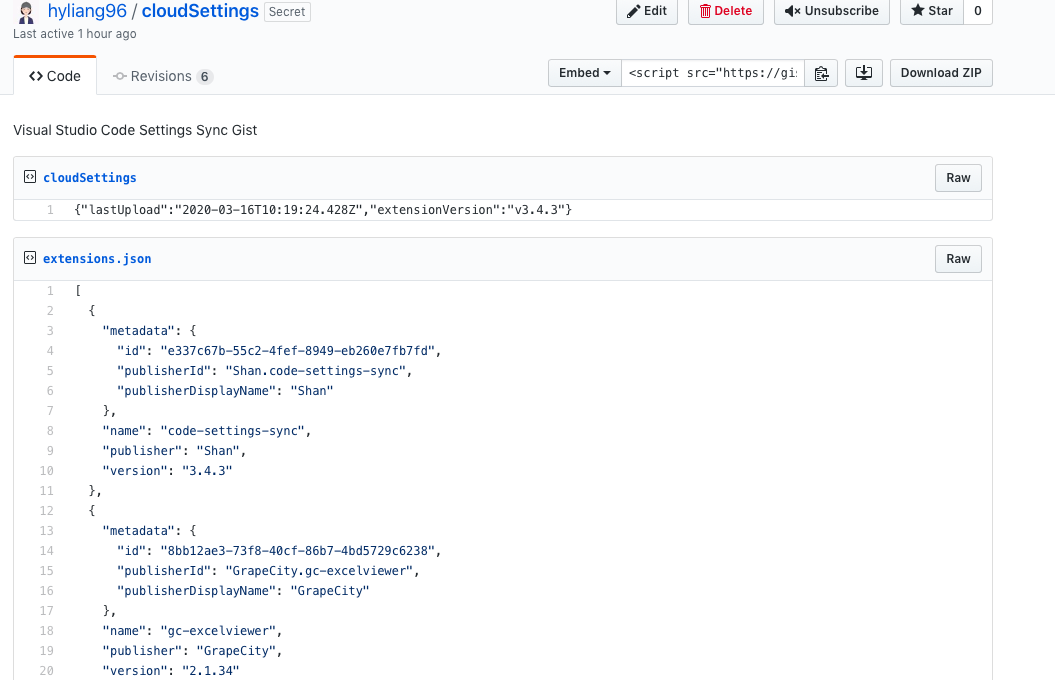
然后按 ⌥⇧U, 如果状态栏显示“同步成功”,且gist上显示如下,则成功

使用方法
手动同步:
⌥⇧U:手动上传到gist⌥⇧D:手动从gist下载
自动同步:打开vscode时,保存配置文件时,会自动下载再上传